1. Blogging Basics 101
2. Blogger Tricks
3. Split Decisions
If you try anything mentioned in this post, please leave a comment and let me know what you thought of it!


Hoppy is a darling lil blog hopper who started his hopping at scrappynhappy's blog. While there he met his sweetie and her name is Sassy. Together they will make a valiant attempt to provide you with great links and info pertaining to maintaining your own blog at Blogger dot Com and using your G-Mail account.




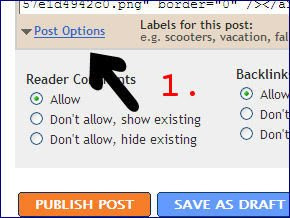
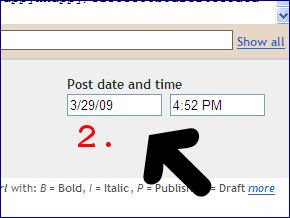
 that is above your posting box.....and that will bring up a field that you can put the link in. When you post the message the word Bonnie will be in a different colour for your readers to click on.
that is above your posting box.....and that will bring up a field that you can put the link in. When you post the message the word Bonnie will be in a different colour for your readers to click on.






 .
.


Are you tired of the basic template? Do you long for something that shows you? Wouldn't a new look make you love blogging even more than you already do? Well, you've come to the right place! Let me tell you what I can do for you...
Custom header
Custom template
New avatar
Award/bling badge
Custom design project
Let me know what you need, to make your look you, and we'll get to work on it. I look forward to hearing from you!
















Making a signature is as easy as 1...2...3... All you need to do is follow our simple step-by-step wizard and you're good to go - no price tag attached. What are you waiting for?


Never increase, beyond what is necessary, the--- William of Ockham (1285-1349)
number of entities required to explain anything

